به نام خدا
در این آموزش قصد دارم 7 اصل مهم در ایجاد یک User Experience (User Experience یا به اختصار UX) را خدمتتان بیان کنم. تا انتهای این مقاله به جای عبارت فارسی تجربه کاربری از همان معادل رایج آن یعنی UX استفاده خواهم کرد. توجه به این نکات می تواند در ایجاد یک وب سایت مناسب که کاربران در آن احساس راحتی کنند و به سادگی بتوانند با آن ارتباط برقرار کنند مفید باشد.
اصل اول: طرح سایت باید با تمرکز روی UX طراحی شود
توجه به ظاهر سایت بسیار مهم است. کاربران معمولا پس از مدتی فقط تصویری ذهنی از سایت را به خاطر می سپارند نه آنچه محتوای سایت بیان می کند. وب سایت های روز دنیا به جای تمرکز زیاد روی اطلاعات با استفاده از المان های مختلف گرافیکی نظیر تصاویر و قالب بندی مناسب و استفاده از مولفه های تعاملی، تجربه ی استفاده ی کاربران از سایت خود را بهبود می دهند.
اصل دوم: کاربران وب سایت را به سرعت با چشم خود بررسی می کنند، نه اینکه آن را کامل بخوانند
دقت کنید که کاربران معمولا شروع به مطالعه ی مطلب شما از ابتدا تا انتها نخواهند کرد بلکه پس از ورود به سایت شما اول محتوای صفحه مورد نظر خود را به سرعت بررسی می کنند. در این لحظه المان های گرافیکی نظیر اینفوگراف ها و نمودارها و تصاویر بسیار مهم هستند. اگر کاربر پس از بررسی سریع، محتوای صفحه شما را سودمند یافت به بررسی و مطالعه دقیق تر آن خواهد پرداخت.
اصل سوم: کاربران واضح بودن و سادگی سایت شما را دوست دارند
طراحی سایت شما باید واضح و قابل فهم و قابل استفاده ی سریع برای کاربران باشد زیرا کاربران در کمتر از یک ثانیه سایت شما را در نگاه اول بررسی و قضاوت می کنند. باید استفاده از محتوای سایت شما ساده باشد یعنی به جای اینکه تمام اطلاعات را پیش روی کاربر قرار دهید، باید اطلاعات مفید را نمایش داده و اطلاعات دیگر را مخفی کنید و کاربر بتواند پس از انتخاب آنچه برایش مفید است به اطلاعات بیشتر دست یابد. به صورت هدفمند از رنگ ها و المان های مخصوص خود استفاده کنید که اگر کاربر دوباره همان رنگ را دید، متوجه منظور خاص شما از آن رنگ بشود.
اصل چهارم: استفاده مناسب و به جا از المان های طراحی رایج و المان های خلاقانه
تغییر المان های پایه ی رایج یا تغییر مکان المان های استاندارد در صفحه، استفاده کاربر از سایت را سخت می کند. مثلا در حالت استاندارد دکمه ورود (Login) در بالا سمت راست صفحه قرار دارد. شما هم بهتر است آن را در همان جا قرار دهید. در عین حال شاید پیش خود بگویید که خلاقیت و عدم استفاده از المان های سنتی نیز خوب است. بله درست می گویید ولی هرچیزی جای خودش را دارد. بهتر است ابتدا قالب بندی سایت خود را طراحی کرده و المان های رایج را در جای خود قرار دهید سپس به سراغ المان های خلاقانه بروید.
اصل پنجم: مخاطبین خود را بشناسید
قبل از شروع به طراحی سعی کنید مخاطبین سایت یا نرم افزار خود را به خوبی بشناسید. داشتن دید کامل نسبت به مخاطبین و نیازهای آن ها می تواند در طراحی شما بسیار سودمند باشد. ابتدا بهتر است طراحیی انجام دهید که مخاطبین شما به آن عادت دارند سپس کارهای خلاقانه ی خود را در آن بگنجانید.
اصل ششم: برجسته سازی بخش های مهم
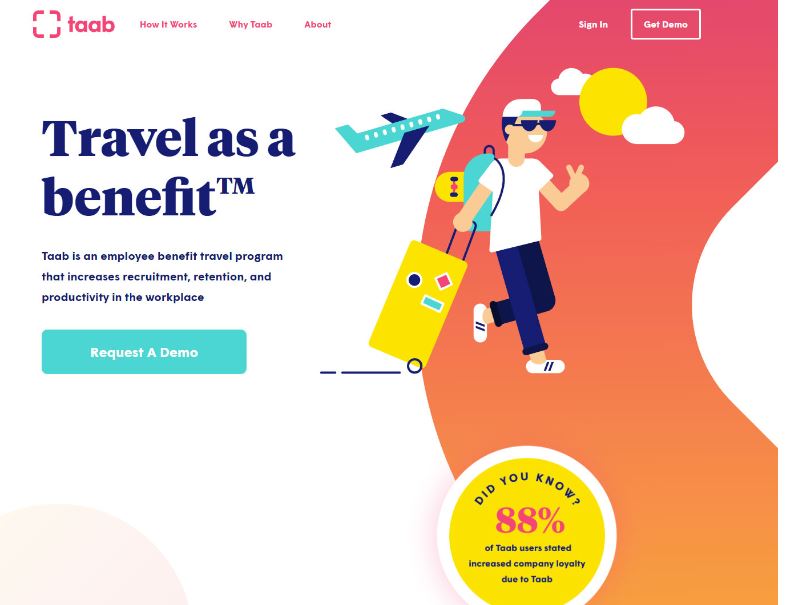
ما باید مهمترین بخش های سایت خود را به نحوی برجسته و نمایان تر از سایر بخش ها قرار دهیم که توجه کاربران در همان ابتدا به آن ها جذب شود. معمولا برای این کار بخش مورد نظر را بزرگتر از سایر بخش ها قرار می دهیم. مثلا این ویژگی در تصویر زیر برای هدف اصلی سایت و همچنین تخفیف 88 درصدی سایت کاملا مشخص است:

اصل هفتم: توجه به ویژگی های مهم در طراحی UX
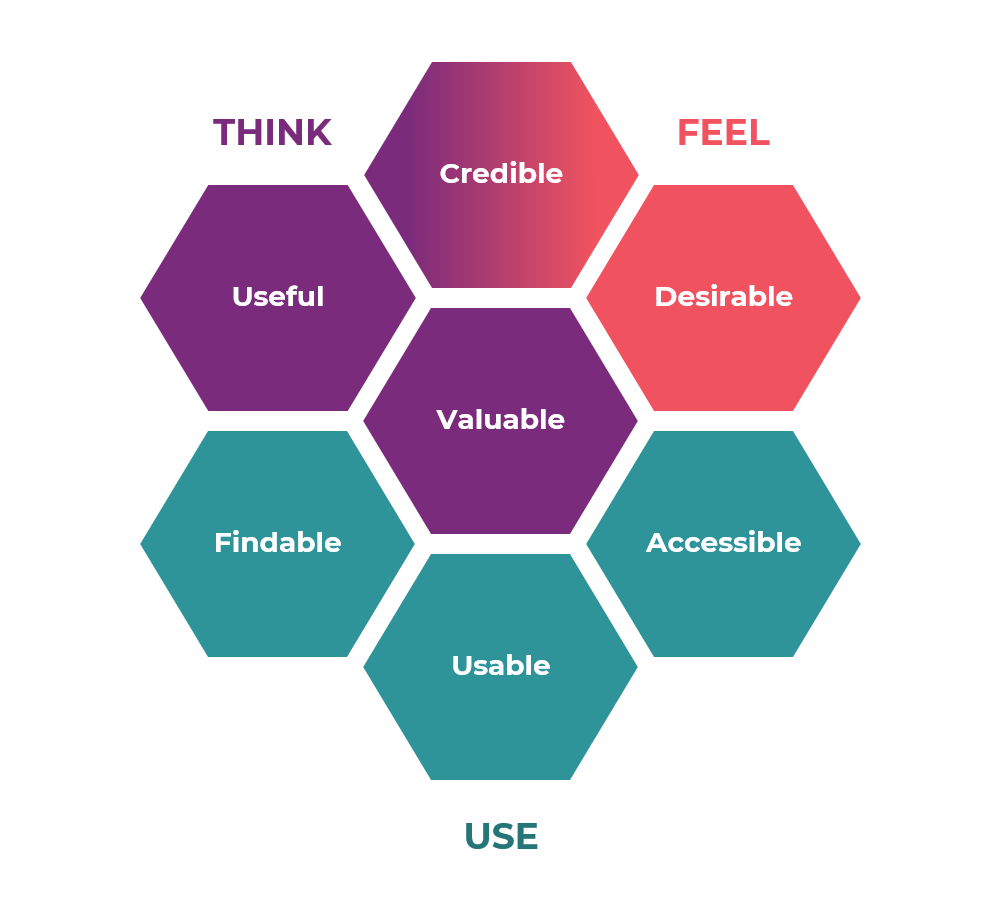
آقای Peter Moville در یک مقاله بسیار مفید در سایت usability.gov به بیان فاکتورهای مهم در طراحی UX یا همان تجربه کاربری پرداخته اند و نام آن را User Experience Honeycomb قرار دادند. این فاکتورها عبارتند از:
1- سودمندی: محتوا باید اصلی و متناسب با نیاز کاربر باشد.
2- قابلیت استفاده: سایت شما باید به سادگی قابل یافتن باشد.
3- مطلوبیت: عناصر صفحه باید دارای احساس و فهم باشند.
4- قابل رویت: محتوای سایت شما باید به سادگی قابل یافتن و همچنین جا به جایی باشد.
5- دسترس پذیری: محتوای سایت حتی باید برای کاربران ناتوان نیز قابل دسترس باشد.
6- قابلیت اطمینان: کاربران باید به آنچه شما به آن ها می گوید اطمینان و باور داشته باشند.

امیداوارم این آموزش برای شما مفید باشد. اگر سوال یا نظری داشتید خوشحال می شوم در بخش دیدگاه ها، آن را مطرح کنید.
این مطلب از وب سایت انگلیسی زبان www.webdesignerdepot.com استخراج، ترجمه و تدوین شده است.
موفق باشید. التماس دعا