به نام خدا
در این نوشته قصد دارم نحوه اضافه کردن ابزار Swagger به پروژه ی ASP.net Core را به شما عزیزان آموزش بدهم. Swagger یک ابزار مناسب برای نمایش و تست APIها است که امکان مشاهده جزییات، ورودی ها، خروجی ها و آزمایش APIها را به سادگی فراهم می کند. با استفاده از Swagger و افزودن آن به پروژه ی خود، دیگر نیازی به استفاده از ابزارهای جانبی نظیر Postman برای تست APIهای خود نداریم.
کدهای این آموزش در آدرس زیر قابل مشاهده و دانلود است
https://github.com/MohammadMoeinFazeli/ASP.NetCore-Swagger
برای شروع به کار، ابتدا باید یک پروژه ASP.net core ایجاد کنیم. بدین منظور می توانید از آموزش زیر استفاده کنید:
همچنین در صورت تمایل می توانید از آموزش ویدئویی زیر نیز برای ایجاد پروژه Web API با ASP.net Core استفاده کنید:
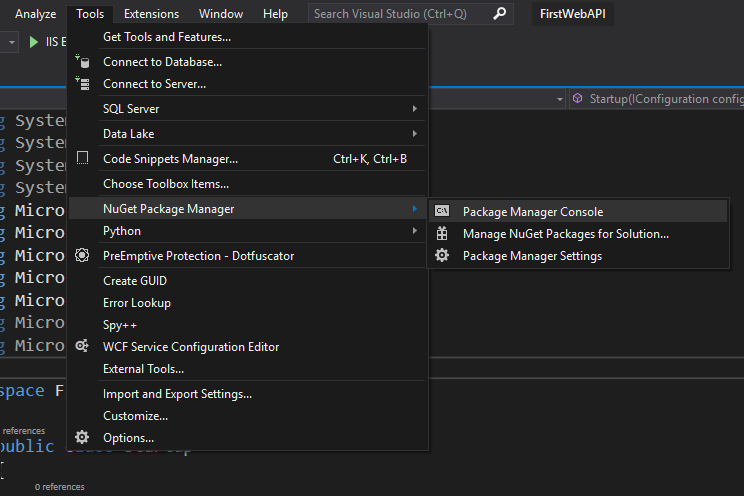
برای استفاده از ابزار swagger بسته ای تحت عنوان Swashbuckle.AspNetCore در Nuget وجود دارد که برای نصب آن می توانید از NuGet Package Manager Console استفاده کنید. برای بازکردن این کنسول در نوار ابزار به مسیر نشان داده شده در تصویر زیر بروید:

سپس دستور زیر را در Package Manager Console بزنید تا بسته موردنظر نصب شود:
1 | PM> Install-Package Swashbuckle.AspNetCore |
در قدم بعد باید سرویس و میان افزار(Middleware) مربوط به swagger را در کلاس startup تنظیم کنیم. برای این منظور می توانید از کدهای زیر استفاده کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | public class Startup { public void ConfigureServices(IServiceCollection services) { // Swagger service properties services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v1", Title = "Swagger Demo", Description = "Swagger Demo - angular-netcore.ir", TermsOfService = "None", Contact = new Contact() { Name = "Mohammad Moein Fazeli", Email = "mmfazeli372@gmail.com", } }); }); services.AddMvc(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvc(); app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "v1"); }); } } |
کدها کاملا واضح هستند. در بخش سرویس ها می توانید مشخصات خودتان یا اطلاعات دلخواه خود را جایگزین کد موجود کنید. در قسمت میان افزارها علاوه بر اضافه کردن میان افزار Swagger باید میان افزار SwaggerUI را نیز برای ایجاد صفحه تست APIها پس از میان افزار MVC اضافه کنید(که در خطوط 33 تا 37 کد بالا کاملا مشخص است).
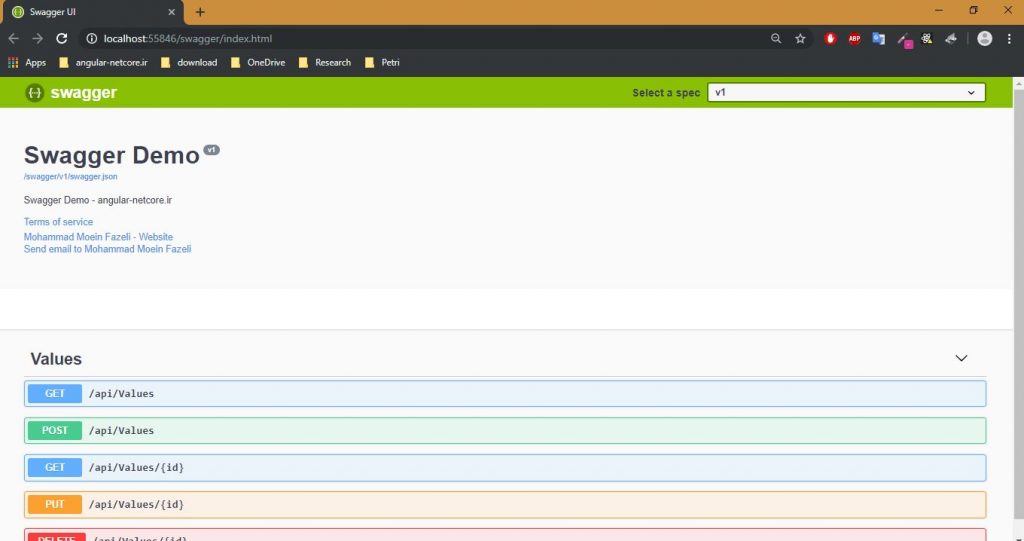
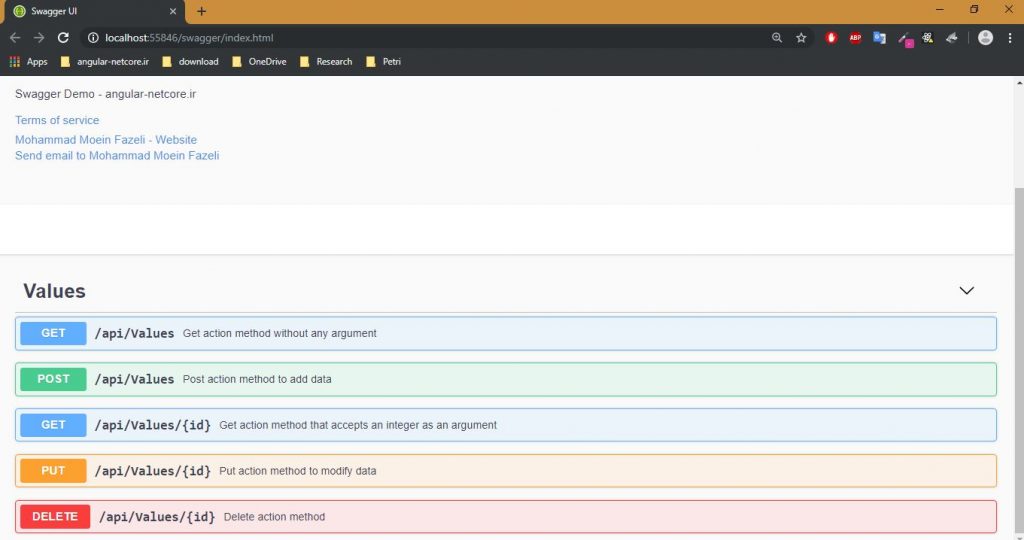
تبریک می گویم! شما به همین سادگی Swagger را به پروژه ی ASP.net Core خود اضافه کردید. کافی است با فشردن کلیدهای F5 یا Ctrl+F5 یا اجرای دستور dotnet run در cmd پروژه خود را run کنید. برای مشاهده و تست APIها می توانید به آدرس اجرا شده و مسیر swager/ بروید مثلا تصویر زیر نمونه ای از خروجی این ابزار است:

اگر می خواهید به صورت پیش فرض پس از اجرای پروژه، آدرس swagger/ باز شود می توانید به تنظیمات پروژه خود بروید و همانند تصویر زیر در بخش Debug در فیلد Launch browser مقدار swagger را وارد کنید:

اکنون پس از اجرای پروژه با کلید های F5 یا Ctrl+F5 آدرس swagger/ باز خواهد شد.
افزودن فیلد توکن به Swagger
برای افزودن فیلد توکن برای احراز هویت به Swagger می توانید کدهای زیر را به تنظیمات سرویس swagger در تابع ConfigureServices کلاس Startup اضافه کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | // Swagger service properties services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v1", Title = "Swagger Demo", Description = "Swagger Demo - angular-netcore.ir", TermsOfService = "None", Contact = new Contact() { Name = "Mohammad Moein Fazeli", Email = "mmfazeli372@gmail.com", } }); c.AddSecurityDefinition("Bearer", new ApiKeyScheme() { Description = "JWT Authorization header {token}", Name = "Authorization", In = "header", Type = "apiKey" }); c.AddSecurityRequirement(new Dictionary<string, IEnumerable<string>> { { "Bearer", new string[] { } } }); }); |
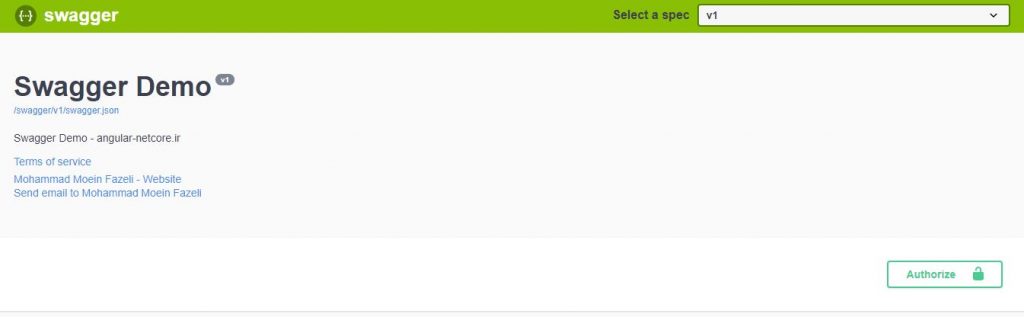
خروجی پروژه به صورت زیر خواهد بود و دکمه Authorize به صفحه Swagger اضافه می شود:

نمایش کامنت های XML در Swagger
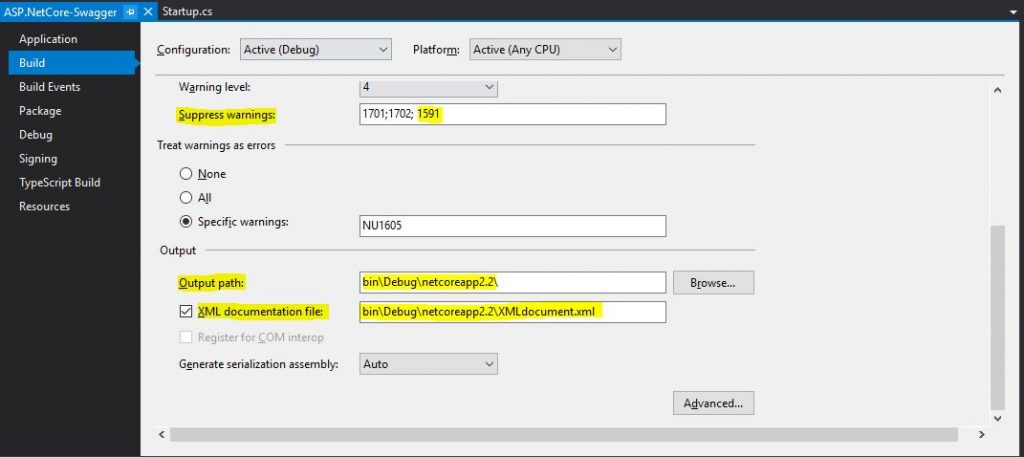
برای نمایش کامنت های XML در swagger باید ابتدا مسیر ذخیره سازی کامنت های XML را در تنظیمات پروژه ی خود تنظیم کنید. برای این کار همانند تصویر زیر به مقدار فیلدهای Output path و XML documentation file را در بخش Build تنظیم کنید. همچنین اگر میخواهید هشداری در مورد عدم گذاشتن کامنت در برخی از توابع actionهای خود دریافت نکنید مقدار 1591 را به انتهای فیلد Suppress warning اضافه کنید. به تصویر زیر دقت کنید:

برای تنظیم نمایش کامنت ها در swagger باید کد زیر را به تابع ConfigureServices در کلاس Startup اضافه کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | public void ConfigureServices(IServiceCollection services) { // Swagger service properties services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v1", Title = "Swagger Demo", Description = "Swagger Demo - angular-netcore.ir", TermsOfService = "None", Contact = new Contact() { Name = "Mohammad Moein Fazeli", Email = "mmfazeli372@gmail.com", } }); // locate the XML file var xmlPath = Path.Combine(AppContext.BaseDirectory, "XMLdocument.xml"); // config swagger to use those XML comments. c.IncludeXmlComments(xmlPath); }); services.AddMvc(); } |
اکنون می توانید کامنت هایی به پروژه خود اضافه کنید مثلا در کد زیر تعدادی کامنت به actionهای موجود در کنترلر value اضافه کردم:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | [Route("api/[controller]")] [ApiController] public class ValuesController : ControllerBase { /// <summary> /// Get action method without any argument /// </summary> /// <returns></returns> [HttpGet] public ActionResult<IEnumerable<string>> Get() { return new[] {"value1", "value2"}; } /// <summary> /// Get action method that accepts an integer as an argument /// </summary> /// <param name="id"></param> /// <returns></returns> [HttpGet("{id}")] public ActionResult<string> Get(int id) { return "value"; }....... |
پس از اجرای پروژه همانطور که در تصویر زیر مشخص است می توانید کامنت های مربوط به هر API را نیز در swagger مشاهده کنید:

امیدوارم این آموزش برای شما مفید باشد. مجددا یادآوری می کنم که کدهای این آموزش در آدرس https://github.com/MohammadMoeinFazeli/ASP.NetCore-Swagger قابل مشاهده و دانلود است.
اگر سوالی داشتید لطفا آن را در بخش دیدگاه های این پست مطرح کنید. خوشحال می شوم بتوانم کمکی بکنم.
موفق باشید. التماس دعا
ApiKeyScheme was deprecated, in version 5 you can use like this:
https://stackoverflow.com/questions/43447688/setting-up-swagger-asp-net-core-using-the-authorization-headers-bearer
سلام آقا دمد گرم.خدا حافظت باشه
ممنون از آموزش خوب شما.
خیلی ممنون – دقیقا چیزی که دنبالش بودم
سلام بعد اضافه کردن ارور دارم تو net5
Severity Code Description Project File Line Suppression State
Error CS0246 The type or namespace name ‘Info’ could not be found (are you missing a using directive or an assembly reference?) JWT C:\Users\Master\source\repos\JWT\Startup.cs 23 N/A
Severity Code Description Project File Line Suppression State
Error CS0246 The type or namespace name ‘Contact’ could not be found (are you missing a using directive or an assembly reference?) JWT C:\Users\Master\source\repos\JWT\Startup.cs 29 N/A
using هم بعدش انجام دادم ولی متاسفانه کل کد اضافه شده قرمزمیشه
سلام، در نسخه ی جدیدی بعضی از فیلدها منقضی شده اند. مثلا فیلد Info منقضی شده است و باید به جای آن از OpenApiInfo مانند زیر استفاده کرد:
c.SwaggerDoc(“My_Api”, new OpenApiInfo { Version = “1.0”, Description = “my api ” });
سایر خطاها نیز به همین صورت است. داکیومنت نسخه ی جدید swagger برای asp.net 5 را مطالعه بفرمایید