به نام خدا. نسخه ی جدید انگولار 9 منتشر شد. در این نسخه تغییرات مختلفی در فریمورک انگولار، Angular Material و CLI ایجاد شده است. در این نسخه از کامپایلر Ivy به صورت کامل استفاده می شود و بهبودهایی در بخش تست کامپوننت ها نیز ایجاد شده است. این نسخه یکی از بزرگترین به روزرسانی های Angular در 3 سال اخیر می باشد.
چگونه پروژه خود را به نسخه ی نهم به روزرسانی کنیم؟
برای مشاهده ی جزییات مختلف در مورد نحوه ی به روزرسانی می توانید به آدرس update.angular.io مراجعه کنید. برای اینکه به صورت مناسب تر فرآیند به روزرسانی انجام شود بهتر است ابتدا پروژه ی خود را به آخرین نسخه ی انگولار 8 با کمک دستور زیر به روز کنید:
ng update @angular/cli@8 @angular/core@8
سپس با کمک دستور زیر به نسخه ی 9 به روز کنید:
ng update @angular/cli @angular/core
برای مشاهده ی تغییرات حیاتی و api های منسوخ شده به این آدرس مراجعه کنید.
Ivy
در Angular 9 تمام برنامه ها از کامپایلر Ivy به صورت پیش فرض استفاده می کنند. به جز اینکه هزاران باگ در کامپایلر Ivy رفع شده است، این compiler ویژگی های جدیدی نیز ارائه می دهد که برخی از مهمترین آن ها عبارتند از:
- کوچک تر شدن سایز باندل ایجاد شده
- فرآیند تست سریع تر
- اشکال زدایی بهتر
- بهبود در کلاس های CSS و انقیاد یا bindکردن استایل ها
- بهبود در فرآیند بررسی typeها
- بهبود خطاهای ساخت
- کاهش زمان ساخت و فعال بودن ویژگی AOT به صورت پیش فرض
- بهبود در ویژگی Internationalization یا چندزبانه بودن انگولار
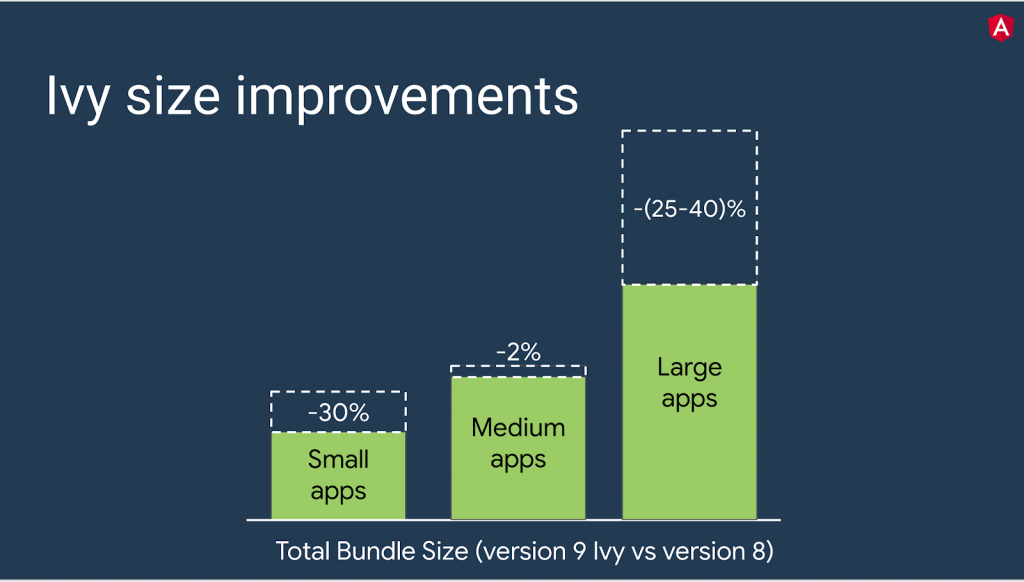
کوچک تر شدن سایز باندل ایجاد شده
کامپایلر Ivy به نحوی طراحی شده است که بخشی از انگولار که از طریق tree-shaking استفاده نمی شود را حذف می کند (یعنی بخش های اضافه که پس از buildکردن فایده ای ندارند را حذف می کند) و کدهای کمتری برای هرکدام از componentهای انگولار تولید می کند.
تصویر زیر تاثیر این ویژگی را روی برنامه های کوچک، متوسط و بزرگ نشان می دهد:

فرآیند تست سریع تر
در انگولار 9، پیاده سازی قبلی TestBed حذف شده است و کارایی فرآیند تست بهبود یافته است. در نسخه ی قبلی، TestBed به ازای هرکدام از تست ها، تمام کامپوننت ها را بدون توجه به اینکه تغییری کرده اند یا نه مجددا کامپایل می کرد.
در Ivy، دیگر TestBed هیچ کامپوننتی را مجددا کامپایل نمی کند مگر اینکه واقعا تغییری کرده باشد. این ویژگی باعث شده است فرآیند اجرای تست ها بین 40 تا 50 درصد سریع تر شود.
اشکال زدایی بهتر
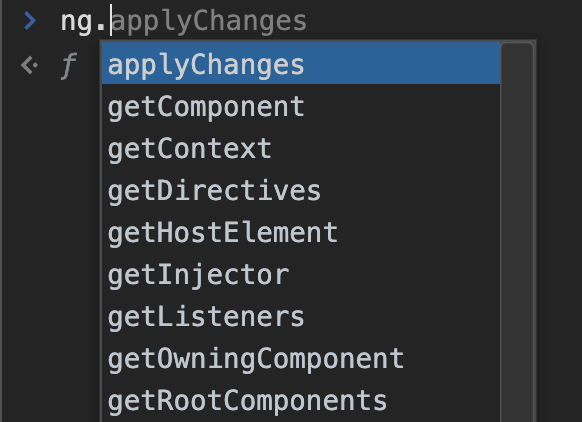
Ivy با ارائه ی ابزارهای مختلف، فرآیند اشکال زدایی را بهبود داده است. برای این منظور شی سراسری ng توابع جدیدی را برای اشکال زدایی ارائه کرده است که می توانید آن ها را در این آدرس مشاهده کنید.

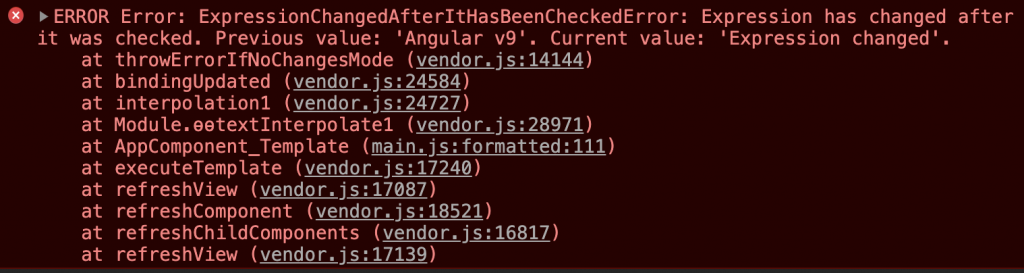
همچنین Ivy پشته ی خطایابی را بهبود داده است. مثلا برای خطای ExpressionChangedAfterItHasBeenCheckedError در نسخه ی قبلی پشته ی خطای زیر نشان داده می شد که خیلی مفید نبود:

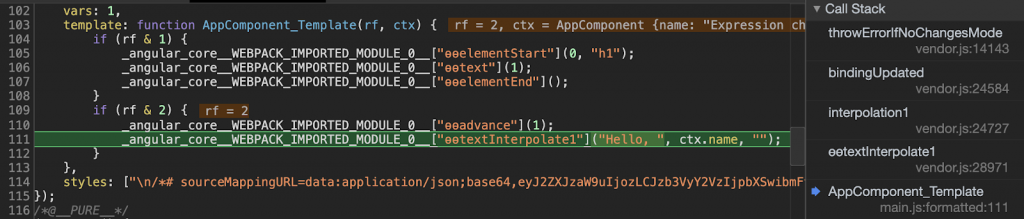
در حالی که با کمک Ivy شما پشته خطای مناسبتری همانند تصویر زیر می بینید و می توانید به راحتی به قسمتی که خطا اتفاق افتاده بروید:

برای مثال اگر روی AppComponent_Template در پشته ی خطای فوق کلیک کنید، دقیقا به همان خطی که خطا در آن اتفاق افتاده خواهید رفت:

بهبود در کلاس های CSS و bindکردن استایل ها
کامپایلر Ivy بهبودهایی را در bindکردن استایل ها ایجاد کرده است. قبلا اگر المانی از برنامه دارای شرایط رقابتی برای انتخاب استایل ها بود، این استایل ها به صورت مخرب و غیرقابل پیش بینی جایگزین یکدیگر می شدند در حالی که اکنون با کمک Ivy این مشکل رفع شده است و این فرآیند به صورت پیش بینی شده و قابل کنترل انجام می شود.
بهبود در فرآیند بررسی typeها
اکنون کامپایلر Angular 9 می تواند typeهای بیشتری از برنامه ی شما را بررسی کند و قوانین سخت گیرانه تری را اعمال نماید. این ویژگی باعث می شود که شما و تیمتان خطاهای بیشتری را در زمان توسعه بیابید و اصلاح کنید.
در نسخه ی جدید می توان از دو flag زیر به جز حالت پیش فرض برای افزایش قابلیت بررسی typeها استفاده کرد:
- fullTemplateTypeCheck: با فعال سازی این flag به کامپایلر دستور می دهید که همه چیز را در قالب (template) بررسی کند (نظیر ngIf و ngFor و ng-template و …)
- strictTemplates: با فعال سازی این flag سختگیرانه ترین قوانین بررسی type را فعال خواهید کرد.
برای مطالعه ی توضیحات بیشتر در این باره می توانید به این آدرس مراجعه کنید.
بهبود خطاهای ساخت
کامپایلر Ivy نه تنها سریع تر و قدرتمندتر است بلکه امکان بررسی و فهمیدن راحت تر خطاها را نیز فراهم می کند.
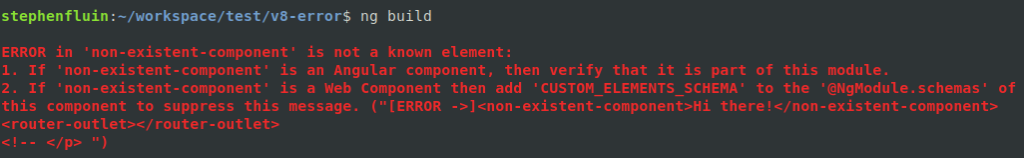
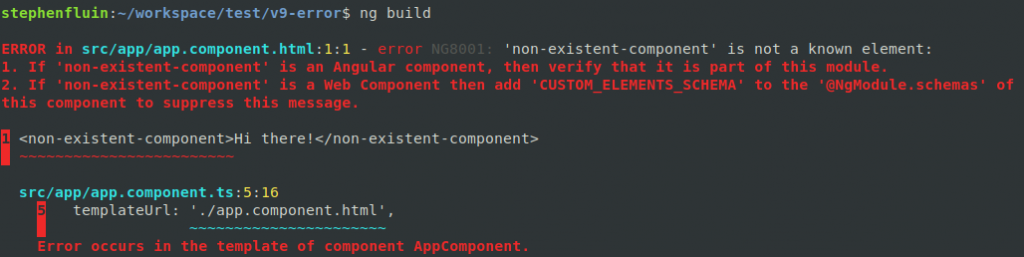
برای مثال در انگولار 8 ممکن بود با خطایی همانند تصویر زیر مواجه شوید:

در انگولار 9 و با کمک Ivy همین خطا به صورت زیر نشان داده می شود:

کاهش زمان ساخت و فعال بودن ویژگی AOT به صورت پیش فرض
در Angular 9 به واسطه ی معماری جدید Ivy بهبودهای قابل توجهی در کارایی compiler ایجاد شده است. آزمایشات نشان دادند که این بهبود تا 40 درصد می باشد و فرآیند ساخت با فعال بودن ویژگی AOT به صورت چشمگیری سریع است.
از این رو برای اولین بار ویژگی AOT در هنگام توسعه نیز فعال و قابل استفاده است. این بدان معناست که دستور ng serve نیزبا سرعت بسیار زیاد فرآیند ساخت و build کردن را انجام می دهد.
به واسطه ی تغییراتی که در کامپایلر و زمان اجرا صورت گرفته است دیگر نیازی به تعریف entryComponents نیست و این کار به صورت اتوماتیک انجام می شود.
بهبود در ویژگی Internationalization یا چندزبانه بودن انگولار
Internationalization یکی از ویژگی های کلیدی و مهم انگولار است که موجب می شود شما بتوانید برنامه ی خود را برای مناطق مختلف دنیا شخصی سازی کنید (هم از نظر زبان و هم از نظر سایر ویژگی ها…).
در انگولار 9، با تغییر زمان ساخت Internationalization و بردن آن به زمان ساخت برنامه، این فرآیند تا 10 برابر سریع تر شده است. برای مطالعه ی بیشتر در این مورد می توانید به این لینک مراجعه کنید.
سایر بهبودها در Angular 9
علاوه بر بهبودهایی که در بالا ذکر شدند و عمدتا در مورد Ivy بودند، ویژگی های جدید دیگری نیز به انگولار 9 اضافه شده است که در ادامه مهمترین موارد آن بیان می شود.
افزایش اطمینان در فرآیند به روزرسانی
برای مطمئن تر شدن فرآیند ng update تغییرات زیر در آن ایجاد شده است:
- همواره از آخرین نسخه ی Angular CLI استفاده می کند.
- شفافیت بیشتر در هنگام ارتقا نسخه به کمک ng update. از این پس ng update در هنگام ارتقای نسخه، اطلاعات مفیدتری را نمایش می دهد.
- اشکال زدایی راحت تر در فرآیند به روزرسانی. در نسخه ی نهم انگولار، ng update یک flage جدید با نام create-commits دارد که با فعال بودن آن، پس از انجام هربخش از به روزرسانی کدهای جدید commit شده و در مدیریت کننده نسخه قرار می گیرند تا بتوانید تغییرات هربخش را بررسی و در صورت نیاز اصلاح کنید.
گزینه های جدید برای “providedIn”
زمانی که شما یک سرویس Injectable ایجاد می کنید باید تعیین کنید که در چه محلی این سرویس قابل injectکردن باشد. در انگولار 9 علاوه بر گزینه ی root می توانید از گزینه های زیر نیز بدین منظور استفاده کنید:
- platform: با تعیین ‘providedIn: ‘platform سرویس موردنظر می تواند در یک injector یکتا (اصطلاحا singleton) که در تمام برنامه به اشتراک گذاشته شده است دردسترس باشد.
- any: با انتخاب این گزینه، انگولار یک نمونه ی جدید در هر ماژول از این سرویس ایجاد می کند.
برای مطالعه ی توضیحات بیشتر در مورد proviedIn به این آدرس مراجعه کنید.
ویژگی جدید Component harnesses
زمانی که شما یکسری تست برای یک کامپوننت می نویسید، برای انتخاب هرکدام از المان ها از انتخابگرهای CSS استفاده می کنید. مشکلی که در این روش وجود دارد این است که اگر پیاده سازی کامپوننت تغییر پیدا کند (برای مثال کلاس های css مربوط به المان موردنظر تغییر یابد) مجددا باید تمام کدهای مربوط به تست خود را اصلاح کنید.
در انگولار 9 ویژگی جدید تحت عنوان component harnesses معرفی شده است که این مشکل را حل می کند. اکثر کامپوننت های Angular Material از طریق این ویژگی قابل تست هستند.
برای مطالعه ی بیشتر در مورد کامپوننت های Angular Material که از این ویژگی پشتیبانی می کنند به این لینک و برای ایجاد یک کامپوننت دلخواه که دارای این ویژگی باشد به این لینک مراجعه کنید.
componentهای جدید
در Angular9 شما می توانید از قابلیت های YouTube و Google Maps در برنامه ی خود به سادگی استفاده کنید. شما می توانید برای بررسی YouTube Player جدید به این لینک مراجعه کنید و برای بررسی کامپوننت جدید Google Maps به این لینک مراجعه کنید.
بهبود در IDE و افزونه ی language service برای انگولار
برای نسخه ی جدید angular بهبودهایی در افزونه ی Angular language service برای Visual Studio Code ایجاد شده است که می توانید آن را از این لینک دانلود کنید. برخی از این ویژگی ها عبارتند از:
- امکان خطایابی بلادرنگ و ارائه ی پیشنهاد در کدهای html برخط یا خارجی
- ارائه ی ویژگی Go to definition برای templateUrl و styleUrls
- اطلاعات NgModule و typeها با رفتن ماوس روی آن ها نشان داده می شود

پشتیبانی از TypeScript 3.7
انگولار 9 از آخرین نسخه های TypeScript یعنی 3.6 و 3.7 استفاده می کند که ویژگی بسیار محبوب optional chaining را نیز شامل می شود. برای هماهنگ بودن اکوسیستم کلی انگولار سایر وابستگی ها نظیر Zone.JS و RxJS نیز به روزرسانی شدند.
امیدوارم این مطلب برای شما مفید باشد.
اگر سوالی داشتید لطفا آن را در بخش نظرات مطرح بفرمایید.
موفق باشید. التماس دعا
خیلی عالی بود، متشکر که زحمت کشیدید و اطلاعاتتون رو در اختیارمون قرار دادید. خدا خیرتون بده.