به نام خدا
در این آموزش قصد داریم با هم، اولین پروژه FrontEnd خود با Angular 8 را ایجاد کنیم. در این آموزش، نحوه ی راه اندازی، ایجاد و توسعه ی برنامه های Angular 8 به همراه مفاهیم و معماری انگولار را با یک مثال عملی یاد خواهید گرفت. مثال عملی که در این آموزش انجام خواهیم داد یک ماشین حساب ساده است که در سمت FrontEnd توسط انگولار 8، نمایش داده و اجرا می شود. کدهای این پروژه را می توانید از آدرس زیر دانلود و استفاده کنید:
کدهای این آموزش در آدرس زیر قابل مشاهده و دانلود است
https://github.com/MohammadMoeinFazeli/Angular8-FirstProjectCalculator
این آموزش به دلیل طولانی شدن در دو بخش خدمتتان ارائه می شود. در انتهای این پست می توانید لینک مطالعه بخش دوم را نیز مشاهده کنید.
برای شروع به کار و ایجاد یک پروژه ی Angular 8 باید ملزومات زیر نیاز دارید:
1- شما باید دانش مقدماتی در مورد TypeScript، HTML و CSS داشته باشید.
2- لطفا نسخه 10.9.0 یا بالاتر node js را از سایت nodejs.org برای سیستم عامل خود دانلود و نصب کنید. همراه با node js مدیریت کننده ی بسته های JavaScript یعنی npm نیز روی سیستم شما نصب خواهد شد.
3- لطفا رابط کاربری خط فرمان انگولار یعنی Angular CLI را با اجرای دستور زیر در ترمینال نصب کنید:
npm install -g @angular/cli
ایجاد پروژه ی جدید Angular 8
با اجرای کد زیر در خط فرمان (ترمینال)، برنامه ی جدیدی با انگولار 8، به کمک Angular CLI ایجاد کنید. نام این برنامه ngcalculator خواهد بود:
ng new ngcalculator
اگر از شما در مورد افزودن قابلیت routing سوال کرد عبارت n را در پاسخ وارد کنید و کلید Enter را فشار دهید (زیرا ما در این پروژه مقدماتی نیازی به قابلیت routing نداریم). سپس در هنگامی که از شما در مورد فرمت استایل دهی سوال کرد، CSS را انتخاب کنید.
اکنون برای اجرای این پروژه کافی است وارد پوشه ی پروژه شده و دستور اجرای برنامه انگولار را بزنید. برای این کارها دستورات زیر را در ترمینال اجرا کنید:
cd ./ngcalculator
ng serve
Moduleها و Componentها در Angular
انگولار از معماری مبتنی بر Module و مبتنی بر Component استفاده می کند. Module به یک بخش مهم و ویژگی اصلی در برنامه شما گفته می شود. پروژه های انگولار از چندین Module ایجاد می شوند. هر Module مجموعه ای Componentsها است. Component در عمل بخشی از صفحه ی سایت شما را کنترل می کند. هر پروژه ی Angular به صورت قرارداد از یک ماژول اصلی به نام AppModule و یک Component اصلی به نام AppComponent تشکیل شده است و به مرور ماژول ها و Component جدیدی را ما به آن اضافه می کنیم. این Module و Component اصلی در هنگام اجرای پروژه توسط Angular راه اندازی می شوند و مدخل آغازین برنامه ی ما هستند (این تنظیمات در فایل main.js قرار دارد که البته ما تقریبا هیچ وقت نیازی به تغییر آن نداریم).
ما برای این پروژه ساده از همان Module اصلی استفاده می کنیم و ماژول دیگری نیاز نداریم ولی یک کامپوننت جدید به نام calculator برای برنامه ی خود ایجاد می کنیم. بدین منظور دستور زیر را در ترمینال اجرا کنید:
ng generate component calculator --skipTests
پارامتر skipTests– به Angular CLI دستور می دهد که فایل های مربوط به Test را برای این Component ایجاد نکند.
دستور فوق یک پوشه ی جدید در مسیر src/app/calculator ایجاد می کند که حاوی فایل های مختلف کامپوننت ما است. این فایل ها عبارتند از:
1- src/app/calculator/calculator.component.css که برای استایل دهی CSS استفاده می شود.
2- src/app/calculator/calculator.component.html که قالب HTML کامپوننت ما است.
3- src/app/calculator/calculator.component.ts که منطق و کدهای typescript کامپوننت ما در آن قرار می گیرد.
اگر فایل src/app/calculator/calculator.component.ts با کدهای زیر روبرو می شوید:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-calculator',
templateUrl: './calculator.component.html',
styleUrls: ['./calculator.component.css']
})
export class CalculatorComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
کلاس کامپوننت ما که CalculatorComponent نام دارد به واسطه ی بخش بند ()Component@ تبدیل به یک کامپوننت انگولار شده است. اطلاعات زیر در این بخش بند وجود دارد که برای تعریف یک component در انگولار مهم هستند:
1- selector که یک tag name یا نام المان HTML به این کامپوننت نسبت می دهد و از این پس ما می توانیم این component را با استفاده از این نام همانند سایر المان های رایج HTML در بخش های مختلف برنامه ی خود استفاده کنیم.
2- templateUrl که آدرس قالب HTML این کامپوننت در آن قرار می گیرد.
3- styleUrls که یک یا چند فایل استایل برای این کامپوننت درون آن تعریف می شود.
از آنجایی که ما از قابلیت routing در پروژه ی خود استفاده نکردیم باید به نحوی کامپوننت Calculator خود را در کامپوننت اصلی قرار دهیم تا در خروجی برنامه نشان داده شود. برای این کار از همان tag name مربوط به کامپوننت Calculator یعنی app-calculator استفاده می کنیم و آن را در template کامپوننت اصلی قرار می دهیم. برای این کار کافی است کل محتوای فایل src/app/app.component.html را پاک کرده و فقط کد زیر را درون آن قرار دهید:
<app-calculator></app-calculator>
ایجاد ظاهر ماشین حساب
فایل src/app/calculator/calculator.component.html را باز کنید و کدهای html زیر را درون آن کپی کنید:
<div class="calculator">
<input type="text" class="calculator-screen" value="0" disabled />
<div class="calculator-keys">
<button type="button" class="operator" value="+">+</button>
<button type="button" class="operator" value="-">-</button>
<button type="button" class="operator" value="*">×</button>
<button type="button" class="operator" value="/">÷</button>
<button type="button" value="7">7</button>
<button type="button" value="8">8</button>
<button type="button" value="9">9</button>
<button type="button" value="4">4</button>
<button type="button" value="5">5</button>
<button type="button" value="6">6</button>
<button type="button" value="1">1</button>
<button type="button" value="2">2</button>
<button type="button" value="3">3</button>
<button type="button" value="0">0</button>
<button type="button" class="decimal" value=".">.</button>
<button type="button" class="all-clear" value="all-clear">AC</button>
<button type="button" class="equal-sign" value="=">=</button>
</div>
</div>
سپس فایل src/app/calculator/calculator.component.css را باز کنید و کدهای استایل زیر را درون آن قرار دهید:
.calculator {
border: 1px solid #ccc;
border-radius: 5px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 400px;
}
.calculator-screen {
width: 100%;
font-size: 5rem;
height: 80px;
border: none;
background-color: #252525;
color: #fff;
text-align: right;
padding-right: 20px;
padding-left: 10px;
}
button {
height: 60px;
background-color: #fff;
border-radius: 3px;
border: 1px solid #c4c4c4;
background-color: transparent;
font-size: 2rem;
color: #333;
background-image: linear-gradient(to bottom,transparent,transparent 50%,rgba(0,0,0,.04));
box-shadow: inset 0 0 0 1px rgba(255,255,255,.05), inset 0 1px 0 0 rgba(255,255,255,.45), inset 0 -1px 0 0 rgba(255,255,255,.15), 0 1px 0 0 rgba(255,255,255,.15);
text-shadow: 0 1px rgba(255,255,255,.4);
}
button:hover {
background-color: #eaeaea;
}
.operator {
color: #337cac;
}
.all-clear {
background-color: #f0595f;
border-color: #b0353a;
color: #fff;
}
.all-clear:hover {
background-color: #f17377;
}
.equal-sign {
background-color: #2e86c0;
border-color: #337cac;
color: #fff;
height: 100%;
grid-area: 2 / 4 / 6 / 5;
}
.equal-sign:hover {
background-color: #4e9ed4;
}
.calculator-keys {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 20px;
padding: 20px;
}
همچنین استایل های زیر را به صورت سراسری در برنامه ی انگولار خود قرار دهید. بدین منظور فایل src/styles.css را باز کرده و کدهای زیر را درون آن کپی کنید:
html {
font-size: 62.5%;
box-sizing: border-box;
}
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
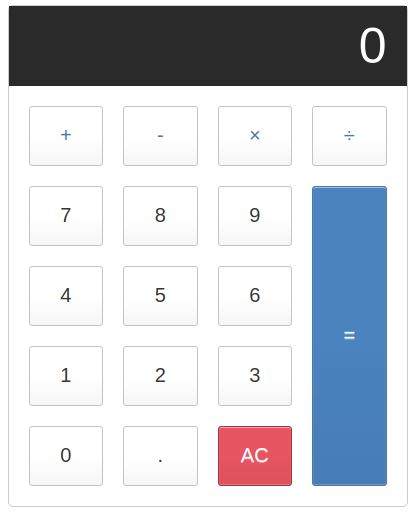
بسیار عالی. اکنون در صورت اجرای پروژه با دستور ng serve ظاهر برنامه ی شما همانند تصویر زیر خواهد بود که البته هیچ عمل خاصی انجام نمی دهد چون ما هیچ منطقی به برنامه ی خود اضافه نکردیم.

کار شما تا اینجا بسیار عالی بود. به دلیل طولانی نشدن آموزش، ادامه این آموزش را در پست زیر قرار می دهیم. برای مطالعه ی بخش دوم این آموزش از لینک زیر استفاده کنید:
امیدوارم این آموزش برای شما مفید باشد. اگر سوالی داشتید لطفا در بخش دیدگاه های این پست، سوال خود را مطرح کنید.
موفق باشید. التماس دعا
سلام وقتتون بخیر من پروژهشما رو از روی git برداشتم ولی موقع اجرا این پیغام خطا رو میده
An unhandled exception occurred: Could not find module “@angular-devkit/build-angular” from
چکارش کنم؟ مشکلش چیه؟ ممنون میشم راهنماییم کنید
با سلام. ابتدا باید angular-cli رو به صورت گلوبال نصب کنید (با استفاده از دستور npm i @angular/cli). اگر خطا رفع نشد می توانید با دستور npm install –save-dev @angular-devkit/build-angular بسته ی angular-devkit/build-angular رو نصب کنید. این بسته از انگولار 6 به بعد معرفی شده است و امکان نصب آن به صورت جداگانه روی پروژه نیز وجود دارد